

Highlights:
- Smaller Header for easier scrolling and an updated look.
- Clear Link Labels for more intuitive navigation.
- Improved Menu Structure for easier skimming of menu items.
As Web Coordinator for the UXSG @ iSchool, I’ve revamped the appearance and navigation of the UXSG website to reflect UX design principles. I hope this article provides a helpful case study of UX design in action.
The redesign process
Research: To understand our users, I started with research. This involved reviewing Site Analytics through Google Search Console and comparing the original site with similar sites, identifying areas of improvement.
Key insights:
- Our users tend to use this site’s homepage, the Blog, and the UX classes page. This shows three likely user needs:
- To learn about our group and join
- To learn about UX
- To see blog posts
- We could streamline navigation with clear-cut link labels and a deeper menu structure.
- We could shrink the site’s header to prioritize content.
Proposing changes: Communicating insights is crucial in UX design. I created wireframes and a sitemap (See on Canva) to help visualize these changes. The wireframes went through several iterations, and the finished design is a new version on its own, showing the messy, iterative nature of the design process.
Archiving the original site: Following our leadership team’s recommendations, I archived all pages of the original site, accessible via the Wayback Machine.
To learn more about the user-centered design process, see this article from the Interaction Design Foundation.
Key changes
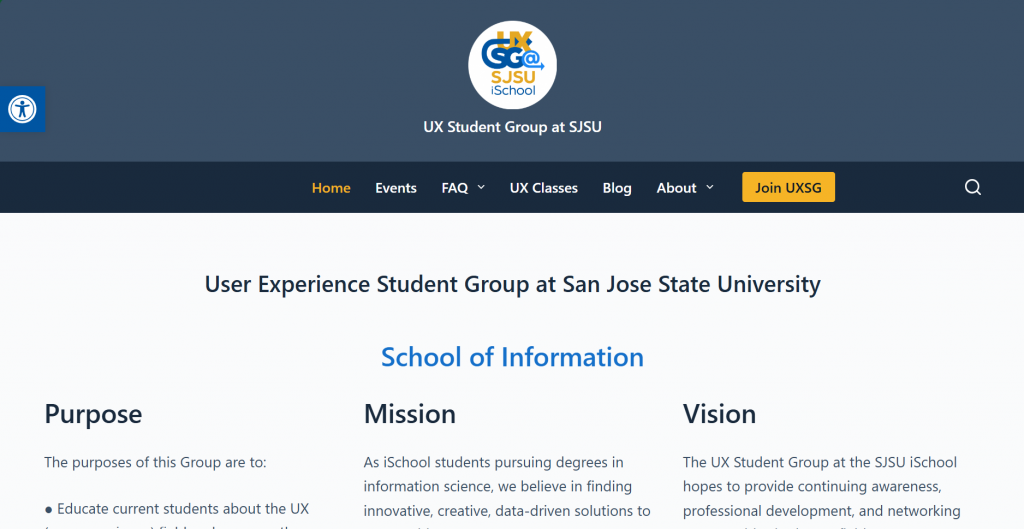
Header


The website header is now smaller to allow for easier scrolling and for an updated look. I also added “UX Student Group at SJSU” under the logo so that the meaning of UXSG @ SJSU is front and center.
Navigation


The main navigation of our site now has clear-cut link labels and an improved menu structure:
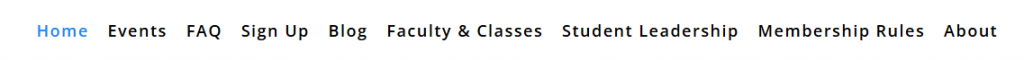
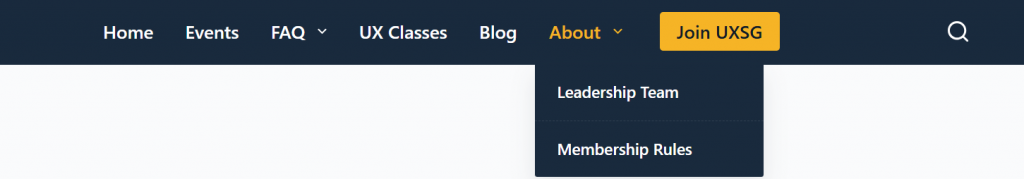
Clear link labels: I renamed three of the link labels for more intuitive navigation.
- “Sign Up” to “Join UXSG”
- “Join UXSG” clearly describes how users can join our group: by signing up for our newsletter.
- “Faculty & Classes” to “UX Classes”
- “UX Classes” succinctly describes the page it links to. It also allows for content growth beyond the faculty and classes available at SJSU.
- “Student Leadership” to “Leadership Team”
- “Leadership Team” is a slightly shorter, more descriptive link label.
This reduces the overwhelm of menu options that can occur with “flatter” website structures (See this Navigation and Architecture article for more on flat versus deep website structures and other concepts useful for website navigation).
Search bar and Breadcrumbs
To provide options beyond main navigation, I added a search bar and breadcrumbs to the site. These are the site’s new breadcrumbs:

Accessibility
Accessibility is always a crucial aspect of design. The official Web Content Accessibility Guidelines (WCAG) can be found in this customizable quick reference by the World Wide Web Consortium (W3C).
For this redesign, I ensured:
- High color contrast, meaning that users can easily see text against background colors. A great tool for this is Adobe’s Color Contrast Analyzer. The color choices are based on SJSU’s school colors.
- Large, easily visible buttons, making it easy to see and press the buttons on our site. For example, I made the hamburger menu button larger and added a “Menu” label for clarity:


We hope these changes will improve the user experience of our website. Feel free to let us know what you think in the comments below!
